パソコン
After Effectsは業界標準ツール
After Effectsを始めた理由
管理人はDreamweaverによる「ウェブサイト」作成をしています。メインのウェブサイトは約10年間運営しています。一時期は年間30万人の集客がありました。その当時はユーザーのデバイスは約70%はパソコンでしたが、今はスマートフォンからのアクセスが60%を超え、パソコン30%程度に大きく変化してきました。そんな中で、Googleのインデックス・ポリシーが「モバイルフレンドリー」に変更されました。それらの環境に対応するために、「Bootstrap」を採用して、ウェブサイトをリニューアルして約半年が経ちますが、集客は一時期の10%程度を低迷しています。
そこで、スマートフォンサイトのビジュアル不足を解消するために、表現の幅を広げようと考えたことが、After Effectsを始めた理由です。モーショングラフィックスの作成は素人ですが、勉強に励み出来栄えの向上を図ってゆきます。
概要と主な機能
After Effectsは、モーショングラフィックスとビジュアルエフェクトのための業界標準ツールです。モーションデザイナー、グラフィックデザイナー、およびビデオエディターによって使用され、洗練されたモーショングラフィックスと魅力的な印象を与えるビデオを作成します。After Effectsは視覚効果(作品に印象的な効果を与える)とモーショングラフィックス(短時間の凝った動画を作成する)を作成できる。illstratorやPhotpshop素材に動きを付けてアニメーション(mov)を作成できる。音声も入れられる。
- モーショングラフィックスの作成
- ビジュアルエフェクトでフッテージを変換する
- 強力なコンポジションツール
- プリセットとチュートリアルから始める
取り合えず最初の作品


アニメーションGIFの作り方概要I
取り合えず最初の作品の主な作り方を忘備録を兼ねて記述しています。 After Effectsのワークスペース:標準のワークスペースでは、ツールバー・プロジェクトパネル・コンポジションパネル・タイムラインパネル・情報パネル・プレビューパネル・エフェクト&プリセットパネルが見えている状態になっています。パネルはそれぞれ入れ替え・組み合わせが可能ですし、以下のように境界線にマウスを合わせてドラッグすると隠れている部分が表示されることがあります。
After Effectsのワークスペース:標準のワークスペースでは、ツールバー・プロジェクトパネル・コンポジションパネル・タイムラインパネル・情報パネル・プレビューパネル・エフェクト&プリセットパネルが見えている状態になっています。パネルはそれぞれ入れ替え・組み合わせが可能ですし、以下のように境界線にマウスを合わせてドラッグすると隠れている部分が表示されることがあります。- No1.新規コンポジション作成:After Effectsを起動したら、まず、新規コンポジションを作成します。コンポジション名・幅と高さ・フレームレート・解像度・デュレーションを入力確認します。コンポジションパネルには右画像が表示され、ビジュアルにタイムラインパネルの操作をできます。
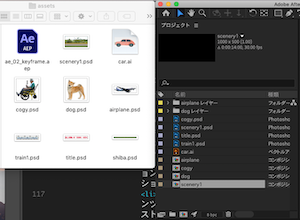
 No2.コンテンツ読み込みと入力:After Effectsのツールバーから入力できるコンテンツはシェイプ・文字・ペンツールとブラシツールなどがあります。複雑な画像やイラストはプロジェクトパネルに読み込みます。読み込み方法は2通りあります。一つ目はコンポジションパネルをダブルクリックすると、Finderに当該ファイルが保存されているホルダーが開きますので、選択します。もう一つの方法は右画像のような状態から、ドラッグ&ドロップします。
No2.コンテンツ読み込みと入力:After Effectsのツールバーから入力できるコンテンツはシェイプ・文字・ペンツールとブラシツールなどがあります。複雑な画像やイラストはプロジェクトパネルに読み込みます。読み込み方法は2通りあります。一つ目はコンポジションパネルをダブルクリックすると、Finderに当該ファイルが保存されているホルダーが開きますので、選択します。もう一つの方法は右画像のような状態から、ドラッグ&ドロップします。- No3.タイムラインパネルを使う:コンテンツをタイムラインパネルにドラグ&ドロップします。ここでは時間軸とコンテンツのトランスフォーメーションを行います
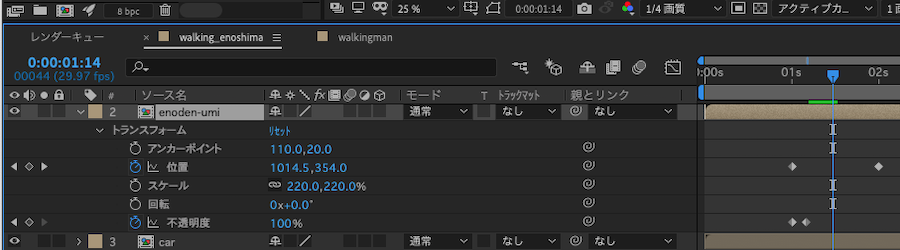
時間軸はプロジェクトを選択し、キーフレームを設定し、各キーフレーム毎にプロジェクトの位置を決めます。
トランスフォーメーションはトランスフォームからアンカーポイント・スケール・回転・不透明度を設定し、アニメーションを作成します。さらにエフェクト&プリセットパネルから、さまざまな視覚効果を付加することができます。
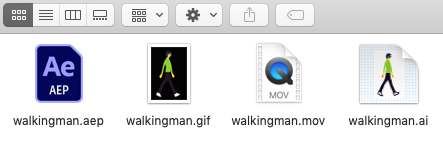
 No4.書き出し:コンポジションパネルでレンダリングし、出来栄えを確認します。After Effectsからコンポジションを書き出すには、レンダーキューを使用する方法とAdobe Media Encoderを使用する方法があります。それぞれに固有の利点があります。取り合えず、ウェブサイトで動作する「.gif」で最終出力する場合のファイル形式から評価します。Adobe Media Encoderを使用すると、直接「.gif」で最終出力できますが、レンダーキューを使用すると、「mov」で出力されますので、Photoshopで「.gif」に変換する手間がかかります。
No4.書き出し:コンポジションパネルでレンダリングし、出来栄えを確認します。After Effectsからコンポジションを書き出すには、レンダーキューを使用する方法とAdobe Media Encoderを使用する方法があります。それぞれに固有の利点があります。取り合えず、ウェブサイトで動作する「.gif」で最終出力する場合のファイル形式から評価します。Adobe Media Encoderを使用すると、直接「.gif」で最終出力できますが、レンダーキューを使用すると、「mov」で出力されますので、Photoshopで「.gif」に変換する手間がかかります。
ハンディのちから:ハンディ生活にちから(力)になる応援情報サイト内の画像・素材を
無断で複製・転載・転用することはご遠慮ください。
Copyright(C)2005.ハンディのちからAll Right Reserved.
無断で複製・転載・転用することはご遠慮ください。
Copyright(C)2005.ハンディのちからAll Right Reserved.