パソコン
シネマグラフ・フレームアニメーション・動く写真の作り方
シネマグラフ(Cinemagraph)とは
シネマグラフ(Cinemagraph)とは、写真の一部が動いたり、繰り返し動き続けるGIFアニメーションです。シネマグラフの作り方にはタイムラインアニメーションとフレームアニメーションがあります。シネマグラフは普通の写真のようですが、写真の一部だけが動いていて、非現実的な雰囲気が特徴です。見た目は写真でも、よく見ると被写体の一部が動いている、何とも不思議な感覚のシネマグラフです。シネマグラフのアイデアのキーワードは、「エンドレス」と「非現実」で、いかに異次元な世界をシネマグラフで表現できるかが重要です。
シネマグラフの素材としては、「固定したアングルで一定の動きをする動画素材」や「複数の個所に動きがある動画素材」です。
フレームアニメーションの作り方
Adobe PhotoshopでシネマグラフGIFの主な作り方を忘備録を兼ねて記述しています。前回はタイムラインアニメーションをご紹介しましたが、今回はフレームアニメーションをご紹介します。- No1.ビデオをPhotoshopに読み込む
Photoshopを起動し、ファイル>読み込み>ビデオフレームからレイヤー(F)… 、元の動画ファイル(mp4)を開きます。「ビデオをレイヤーに読み込み」パネルが表示され、読み込む範囲を、「最初から最後まで」と「選択した範囲のみ」のどちらからか選択できます。フレームアニメーションの長さはせいぜい数十秒です。例えば、数分のビデオからGIFアニメーションを作る場合、GIFアニメーションに適した範囲だけ読み込むことができます。動画をトリミングして読み込む開始位置カーソルと終了位置カーソルをドラッグで移動させ、ループが上手く繋がるように開始と終了の差異が少ないシーンを切り取るのがポイントです。
- No2.静止画になる部分を複製
最初のコマである「レイヤー1」を複製します。「新規レイヤーを作成」に「レイヤー1」をドロップします。このときに、レイヤーの表示/非表示(目のマーク)を変更すると、フレームへの割り当てがリセットされてしまうので、触らないように注意しましょう。
複製された「レイヤー 1 のコピー」の名前を「レイヤー0」に変更し、一番下へ移動します。
フレームをShiftで全選択し、タイムラインの右上にあるメニューを開き、「フレームをコピー」して、「フレームをペースト」します。「フレームをペースト」パネルからを開きます。ペースト方法は、「選択範囲の後にペースト(A)」を選択し、OKします。
「レイヤー0」以外をShiftで選択し、Ctrl + Gでグループ化します。フレームをすべて選択し、「レイヤー0」を一度、非表示にして表示に戻すと、すべてのフレームの背景に適用されます。 - No3.レイヤーマスクをかける
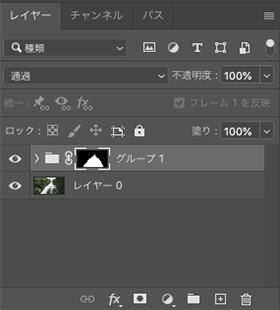
グループ化したレーヤーを選択した状態で、「レイヤーマスクを追加」をクリックし、レイヤーマスクをかけます。
次に、追加されたレイヤーマスクをダブルクリックすると、「属性」パネルが表示されますので、「選択範囲を消去」をクリックします。
「多角形ツール・ブラシツールなど」を選択し、動く部分を含めるように少し余裕を持って範囲選択します。レイヤーパネルを見ると、グループ1にレイヤーマスクがかかっていることを確認できます。
「グループ1」と「レイヤー0」を選択し、明るさやカラーバランスなどお好みで色調補正します。 - No4.Web用に書き出す 最後に完成したシネマグラフを、Webで表示させるために書き出してみましょう。「ファイル」→「書き出し」→「Web用に保存(従来)」をクリックします。「Web用に保存」ウインドウで、ファイル形式を「GIF」に設定し、サイズや画質、アニメーションのループ回数などを指定して、「保存」をクリックします。
ハンディのちから:ハンディ生活にちから(力)になる応援情報サイト内の画像・素材を
無断で複製・転載・転用することはご遠慮ください。
Copyright(C)2005.ハンディのちからAll Right Reserved.
無断で複製・転載・転用することはご遠慮ください。
Copyright(C)2005.ハンディのちからAll Right Reserved.